Introduction
Si vous aviez un modèle de devis qui affichait les images présentes dans la fiche produit, il est probable que cette image ne soit plus visible depuis la dernière mise à jour.
C'est en fait un problème lié au nouveau widget d'affichage. Il va nous falloir obtenir les données brutes de l'image à afficher.
Solution
Il va donc falloir obtenir ces valeurs brutes en utilisant un attribut à l'élément à afficher.
Cet attribut est le suivant : t-options-qweb_raw_img_data
Normalement, dans le code de votre rapport, vous devriez déjà avoir plusieurs attributs :
<data>
<xpath expr="/t/t/div/table/thead/tr/th[7]/span" position="replace">
<span>
<br/>
</span>
</xpath>
<xpath expr="/t[1]/t[1]/div[1]/table[1]/tbody[1]/t[2]/tr[1]/t[1]/td[7]/span[1]" position="attributes">
<attribute name="t-options-widget">"image"</attribute>
</xpath>
<xpath expr="/t[1]/t[1]/div[1]/table[1]/tbody[1]/t[2]/tr[1]/t[1]/td[7]/span[1]" position="attributes">
<attribute name="t-field">line.product_id.image_128</attribute>
</xpath>
</data>
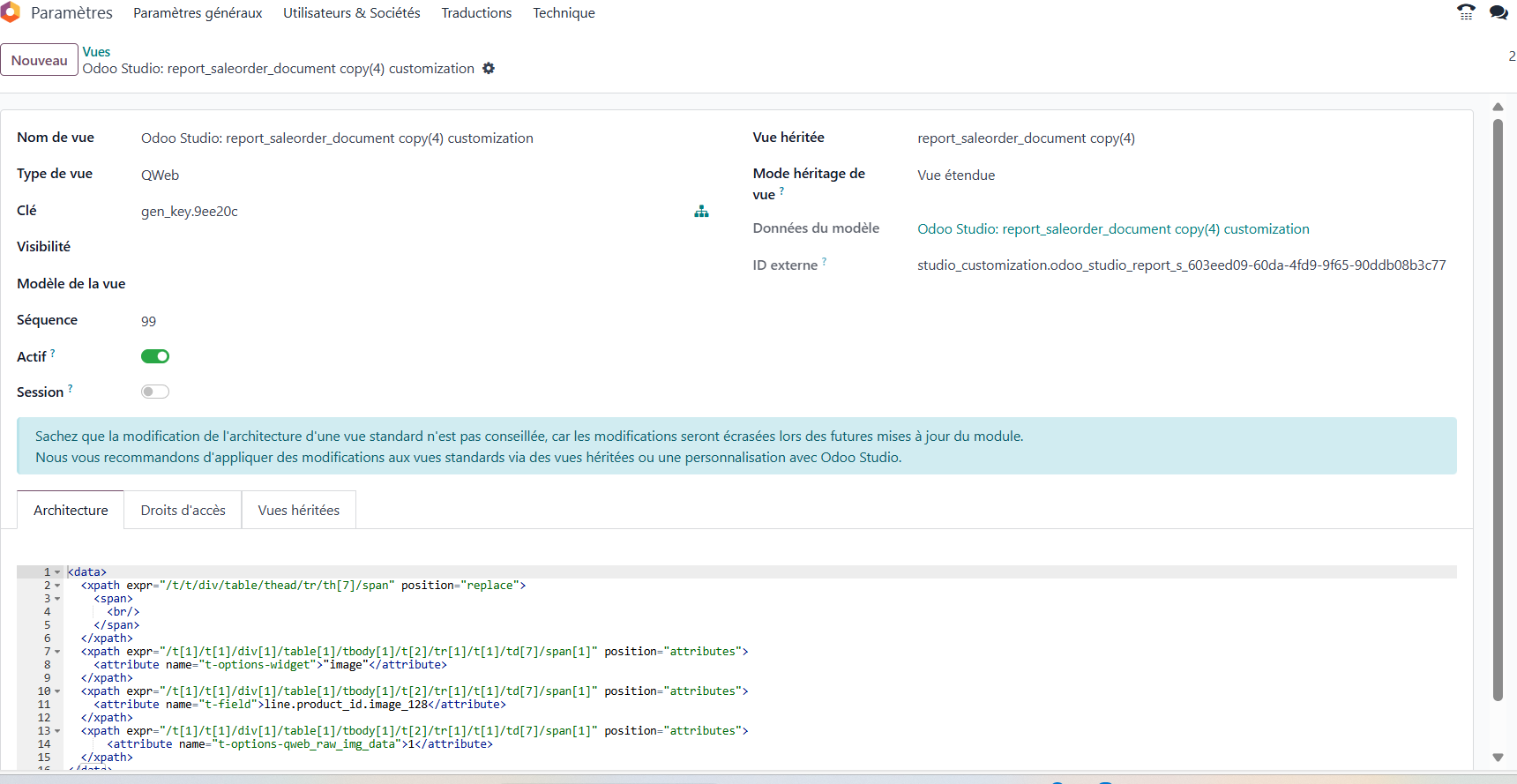
Vous trouverez ce code dans une des vues du type "report_saleorder_document customization"
On a déjà l'option t-options-widget qui permet d'utiliser le widget "image" du champ line.product_id.image_128. Ce champ étant notre image reformatée pour rentrer dans la case de la ligne de notre document de vente. C'est en fait un fichier binaire utilisable dans Odoo Studio mais pas dans un PDF.
Pour que cette image soit effectivement visible, il faut donc lui indiquer une option supplémentaire (à positionner après le dernier </xpath> :
<xpath expr="/t[1]/t[1]/div[1]/table[1]/tbody[1]/t[2]/tr[1]/t[1]/td[7]/span[1]" position="attributes">
<attribute name="t-options-qweb_raw_img_data">1</attribute>
</xpath>
Comme d'habitude, il est préférable de modifier la vue héritée directement depuis le menu des vues :