Introduction
Lors d'une réunion de projet consacrée à l'élaboration d'un site e-commerce, nous avons discuté de l'importance d'intégrer des photos de qualité sur les fiches produits afin d'améliorer l'expérience utilisateur. Cependant, une question cruciale s'est posée : devrions-nous opter pour des dimensions de photos uniformes pour garantir une présentation cohérente ? Cela s'est avéré complexe, car nos fournisseurs nous transmettent régulièrement des images qui varient considérablement en termes de taille et de format, ce qui complique notre démarche d'harmonisation visuelle.
Le web designer a commencé à réfléchir à la possibilité de modifier le CSS de la page produit dans le but d'appliquer un style spécifique aux photos de manière automatique. Cette idée a suscité une certaine curiosité, mais la réaction instinctive a été de rappeler qu'il est généralement préférable de ne pas altérer le code standard du site. Avant de se lancer dans des modifications potentiellement risquées, il serait judicieux d'explorer les options de personnalisation offertes par le site web, afin de déterminer si ces ajustements peuvent être réalisés sans toucher au code source, préservant ainsi l'intégrité et la fonctionnalité du site.
Mais en cherchant un peu, il a trouvé un petit Graal :)
Overrider le CSS du site Odoo
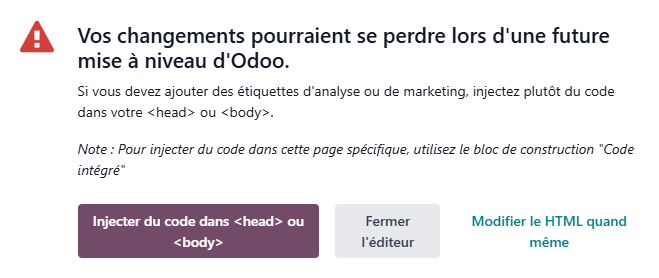
Au sein du menu Site d'une page web, l'éditeur HTML/CSS est accessible. En sélectionnant ce lien, un disclaimer de la part d'Odoo apparaît :

Il est tout à fait compréhensible de ressentir une certaine appréhension lorsque l'on envisage d'aller plus loin dans l'exploration des fonctionnalités d'une page web, n'est-ce pas ?
Cependant, il est important de savoir qu'il n'y a rien de risqué (tant que vous ne modifiez rien - dans le doute, faites appel à un expert comme Nexelans) à cliquer sur l'option "Modifier le HTML quand même". Cela vous ouvrira les portes du code source de la page, un espace fascinant où vous pourrez plonger dans les entrailles du site.
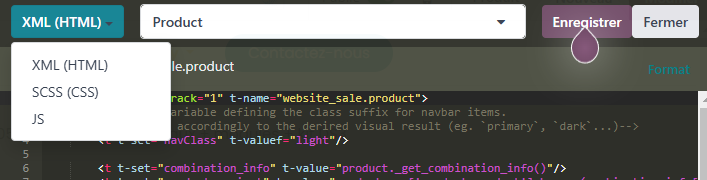
Une fois que vous êtes dans cette interface, vous aurez la liberté de sélectionner le type de source que vous souhaitez examiner, que ce soit le HTML, le SCSS ou le JavaScript. Chacun de ces langages a ses propres spécificités et vous permettra de mieux comprendre comment la page est construite et fonctionne.

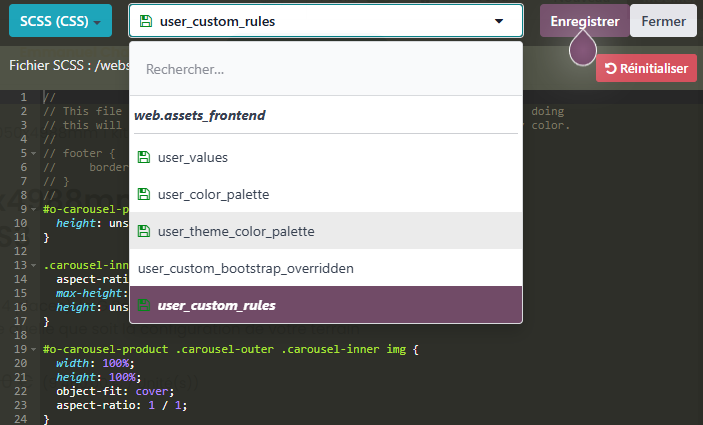
En sélectionnant SCSS (CSS), il est possible d'entrer dans un fichier CSS custom (personnalisable) :

Ce fichier CSS est bien celui que nous pouvons modifier pour ajuster le style établi dans notre template.
À noter qu'Odoo offre plusieurs fichiers CSS pour personnaliser notre design, dont un spécifiquement pour Bootstrap, le framework CSS utilisé par défaut. N'oubliez pas de consulter les notes en en-tête de ces fichiers.
Dans notre exemple, notre designer web a pris les ID des div des images afin de leur appliquer un format fixe.
Conclusion
La modification du code source, qu'il s'agisse de Python, HTML/Qweb ou CSS dans Odoo Online, comporte inévitablement des risques. Cependant, dans ce contexte particulier, il est possible d'effectuer des ajustements sur un fichier CSS personnalisable de manière efficace et sécurisée..
Il est crucial de prendre le temps de documenter votre projet de manière adéquate, notamment en utilisant le module connaissances qui pourra servir de référence. En outre, il serait très utile de copier le code CSS de ce fichier dans un article dédié, ce qui vous permettra de le retrouver facilement, même si vous devez effectuer une migration générant une refonte importante du code. Cela vous évitera de perdre des éléments essentiels et facilitera la transition. Pour plus de conseils, n'hésitez pas à consulter notre article sur les bonnes pratiques en matière de documentation.
Merci à Joffrey, notre web designer dont vous pourrez retrouver les réalisations sur son site BTER