Introduction
Dans Odoo comme dans tous les logiciels évolués, on peut créer ou modifier les champs de la base de données. Ces champs ont plusieurs caractéristiques comme leur nom, leur longueur et surtout leur type.
Les différents types de champs Odoo
- Textes
- Texte : un contenu sans restriction
- Texte multiligne : un texte sur plusieurs lignes
- HTML : un texte structuré
- Nombres
- Entier : un nombre sans virgule
- Décimal : un nombre avec virgule
- Monétaire : un décimal avec une monnaie
- Dates
- Date : une date simple
- Datetime : une date et une heure
- Types plus complexes
- Case à cocher : un booléen (vrai/faux, oui/non, 0/1)
- Sélection : une liste de choix
- Fichier : un assistant permettant de sélectionner un fichier
- Image : comme le fichier mais avec un format d'image
- Relations
- Lignes : un sous ensemble de la donnée principale (lignes de commande par exemple)
- One2Many/Many2One : une relation entre 2 tables (des contacts dans une fiche client)
- Many2Many : une relation plus complexe comme des étiquettes. On peut affecter plusieurs étiquettes à une commande et plusieurs commandes peuvent avoir plusieurs étiquettes
- Champ associé : un lien direct entre 2 tables équivalent à One2One
- Case à cocher : un booléen (vrai/faux, oui/non, 0/1)
Vous allez donc retrouver ces champs dans votre application Studio. Si vous les sélectionnez sans aller plus loin, Odoo va proposer un format d'affichage par défaut. Mais vous pouvez aller plus loin en modifiant ce format d'affichage. Ce sont les Widgets.
Il est important de comprendre qu'un widget ne change rien à votre donnée. Une date reste une date, un nombre décimal sera toujours un nombre décimal mais l'affichage dans un formulaire ou un rapport va être complètement différent et dans certains cas, utiliser le bon widget sera bien plus clair pour l'utilisateur.
Changer de widget
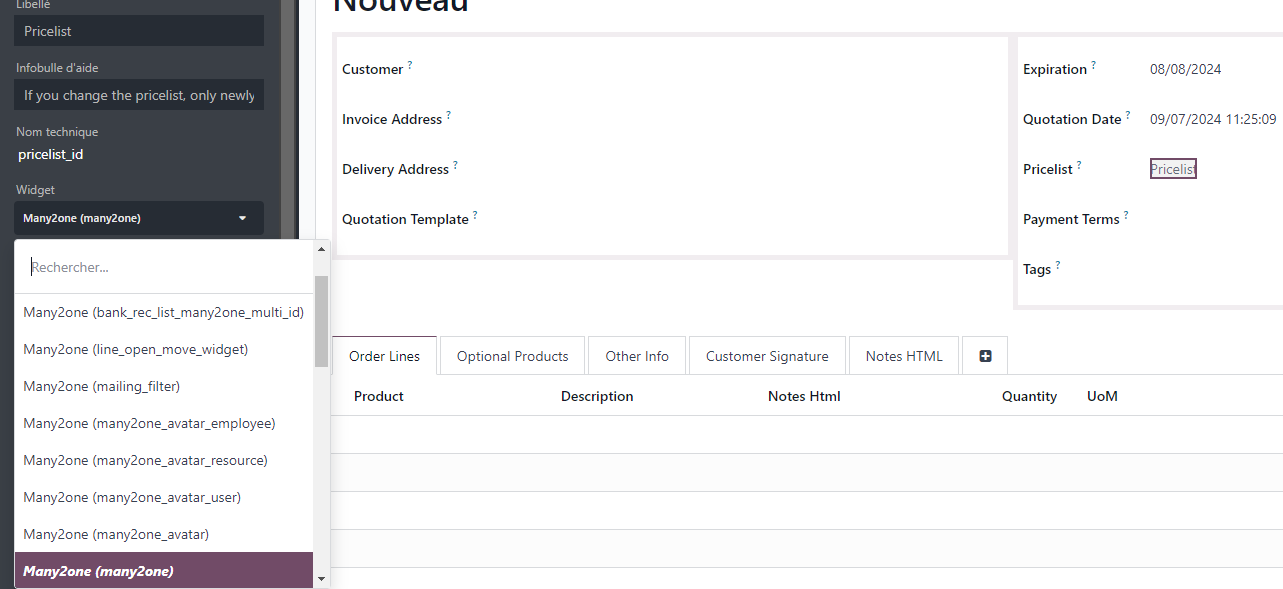
Lorsque nous utilisons Studio, la sélection d'un champ dans un formulaire fait apparaître le menu des propriétés de ce champ dont le widget :

Pour certains champs, la sélection des widgets se limite à quelques choix et dans d'autres, la liste peut être très longue.
Ce qui est pratique c'est que lorsque vous sélectionnerez un widget, vous verrez immédiatement l'effet sur le formulaire.
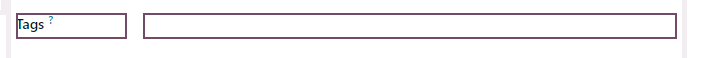
Prenons un exemple avec les étiquettes. Le widget de base est le widget "Etiquettes" qui permet de saisir les étiquettes les unes derrière les autres dans le champ de formulaire.

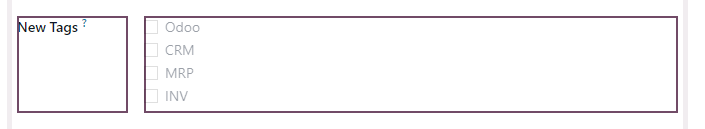
Mais vous pourriez vouloir donner le choix à l'utilisateur de cocher des étiquettes plutôt que de taper leur nom. En sélectionnant le widget "Cases à cocher", l'affichage va se transformer :

Tips : Attention, il est possible que vous ne voyez pas tous les widgets disponibles. Pour étendre la liste de ceux-ci, il faut passer en mode développeur.
Conclusion
Ca paraît évident à dire mais il va souvent arriver qu'un simple changement de widget évite un développement complexe alors qu'il était là, sous nos yeux.
La liste des widgets disponibles est très large, nous ne pouvons que vous encourager à essayer des widgets différents notamment avec des champs complexes. Vous verrez immédiatement l'effet à l'affichage.
Et dans le doute, comme d'habitude, contactez nous :)